Line box 就像筆記本上的線框,一行一行的垂直堆疊,裡面裝著文字或是 inline-level boxes,而我們可以利用 text-align 與 vertical-align 屬性操控 inline-level boxes 在 line box 裡的水平與垂直對齊。
什麼是 line box

圖片來源:visualhunt
line box 是用來裝文字與所有 inline-level box 的,換句話說,只要有文字或是 inline-level box 的地方,就會出現 line box,就像「行」的概念,一個 line box 就是一行。這篇將說明 line box 的範圍是如何決定的。
若對於哪些元素會生成 inline-level box 不太清楚,可複習上一篇 display 文章。
line box 寬度
line box 是「行」的概念,也是一個矩形範圍,正常情況下,line box 的寬度取決於 Containing block(包含塊),但若有 float 元素,則 line box 會受到壓縮(shrink)。
直接用實例來看會較具體一點,以下將比較正常情況下與在有 float 元素下,line box 的寬度會如何變化。
Case: 無 float 元素時
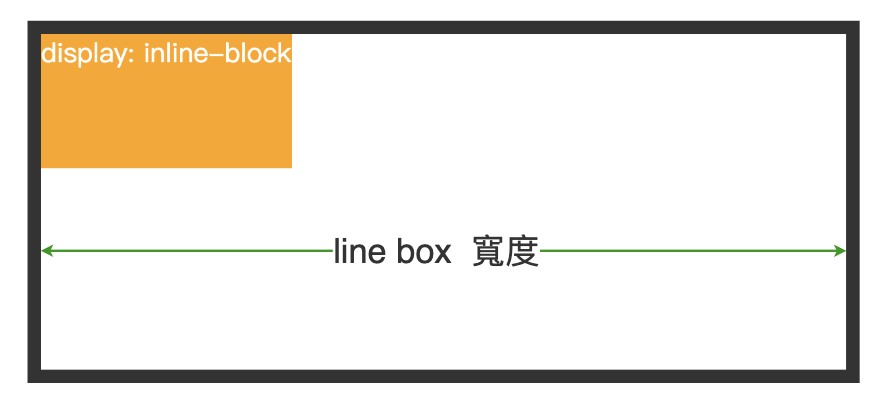
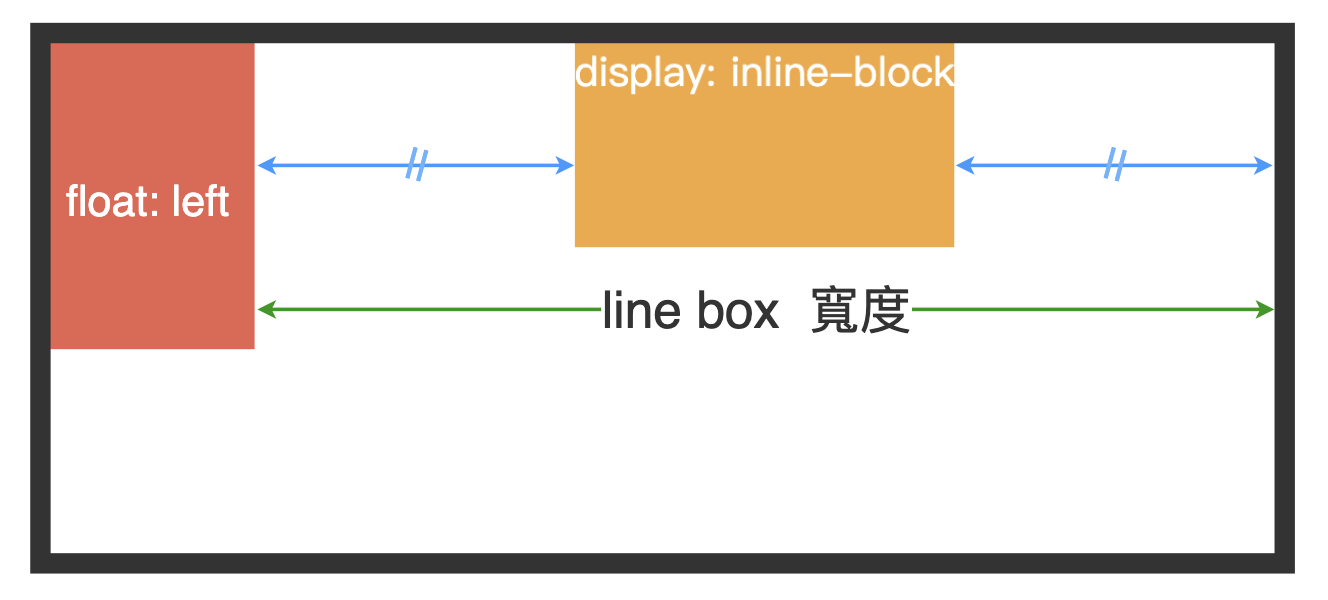
以 display: inline-block 為例,該元素屬於 inline-level box,故會產生 line box,而 line box 寬度取決於其 containing block(包含塊)。
1 | <div class="block-container"> |
1 | .block-container { |

此時設定 text-align: center,則橘色的 inline-level box 會水平置中於 line box 裡,這結果應該毫不令人意外。
1 | .block-container { |

Case: 有 float 元素時
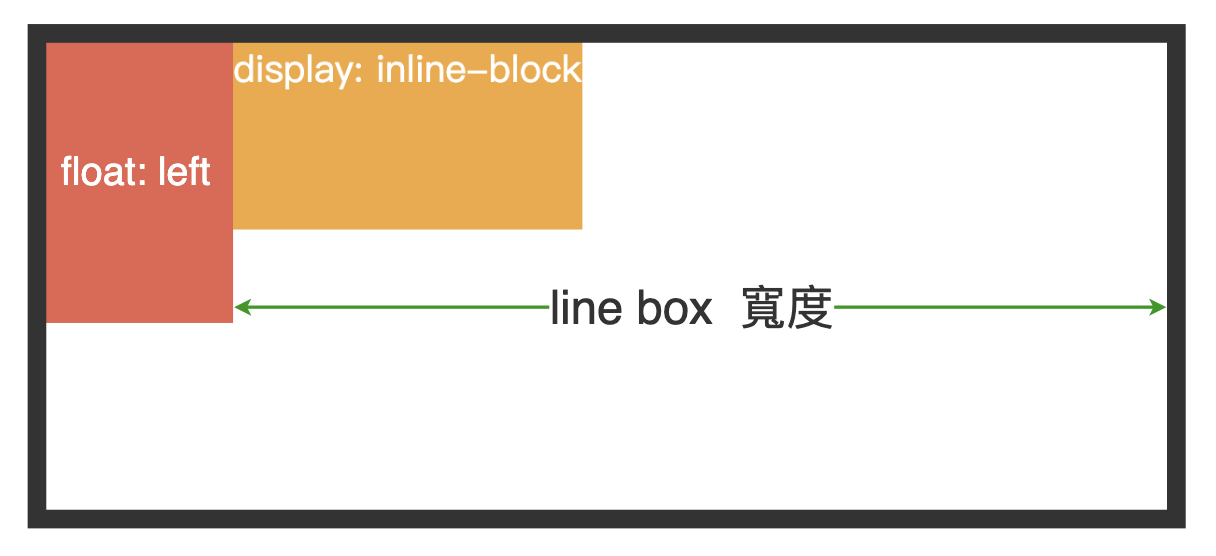
當有 float 元素時,line box 會受到 float 元素的擠壓,若擠壓到 line box 無法容納裡面的文字或是 inline-level box 時,line box 就會自動「換行」。
1 | .block-container { |
此時 line box 已經被 float 元素壓縮了。範例連結

設定 text-align: center,讓橘色的 inline-level box 水平置中於被壓縮後的 line box 裡。
1 | .block-container { |

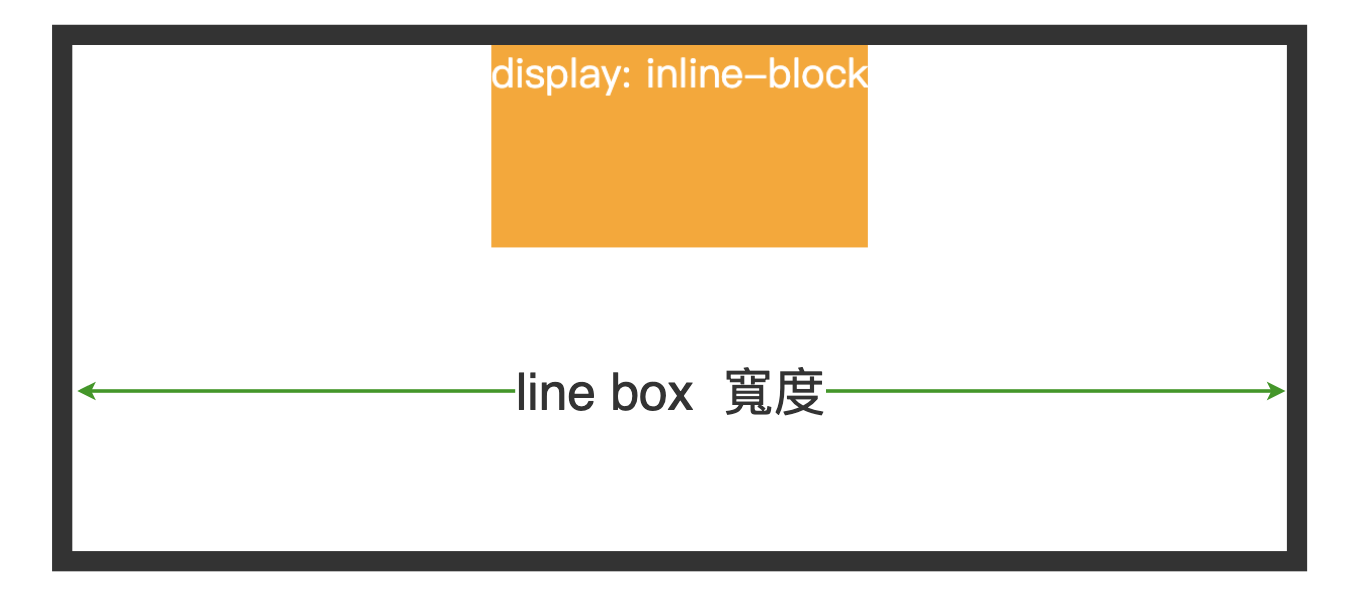
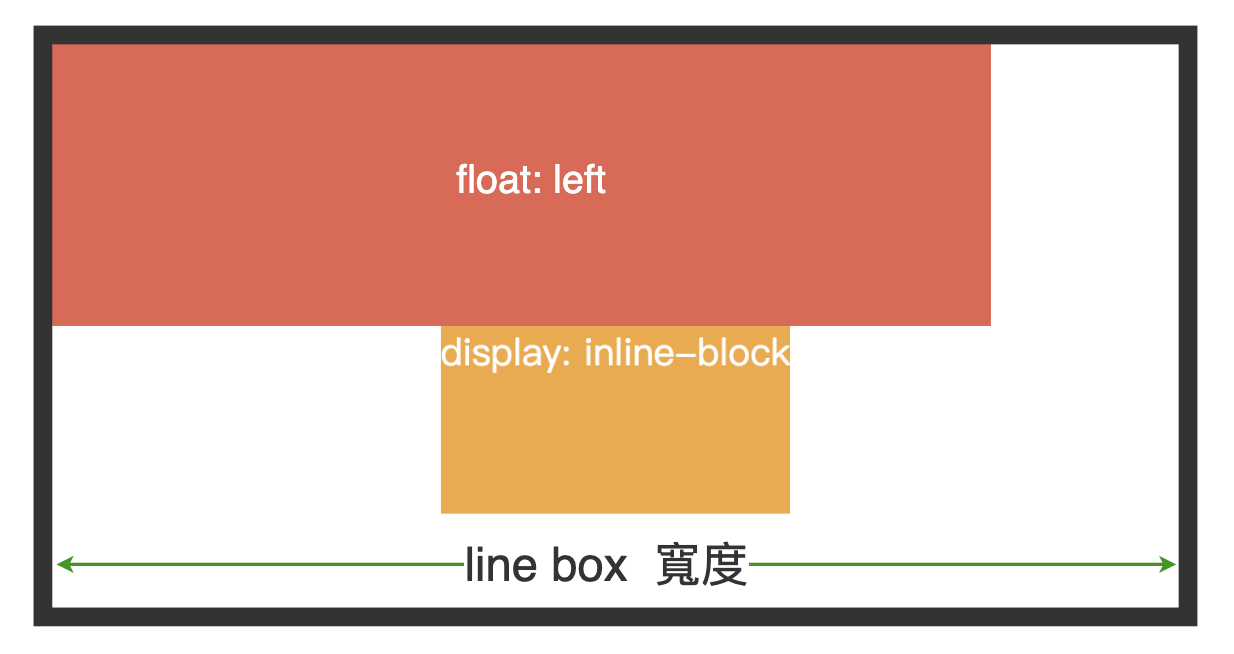
接著,若 float 元素變更寬,擠壓 line box 更多,多到該行無法再容納橘黃色的 inline-level box 時,line box 就會「換行」。
1 | .float { |

line box 高度
如同上述,line box 是用來裝文字或 inline-levle box 的,所以一個 line box (同一行)高度由位置最高的 inline-level box 頂部與位置最低的 inline-level box 底部的距離。
其中 inline-level box 又可二分為 inline box 與 atomic inline-level box 兩種,像是替換元素 <img> 或 display: inline-block 皆屬於 atomic inline-level box,下一篇文章會說明兩種有何差別(應該會吧)。
Case: 若是 inline box
Inline box 僅有 box model 中的 content area 會影響 line box 高度。
Line box 僅取決於 inline box 的 content area (像是 line-height 或 font-size 皆會影響 content area),不包含 padding、border、margin。
例子
<span> 預設為 display: inline,且非替換元素(nonreplaced elememt),為 inline-level element 中的 inline element,故其僅有 line-height 會影響 line box,padding、border、margin 皆不會影響 line box 高度。
1 | <div>Lorem ipsum, dolor sit add |
1 | div { |
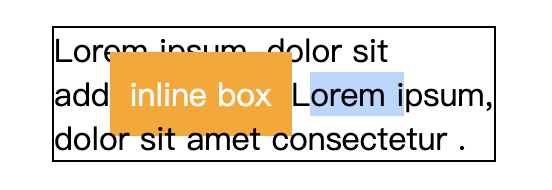
為方便觀察,給 <span> 背景橘色的顏色,並給 <span> 上下左右 padding 各 10px。
反白區域為一個 line box 高度。可以清楚看見,line box 並沒有被撐高,上下方的文字沒有被推開(但左右有)。

Case: 若是 atomic inline-level box
Atomic inline-level box 的整個 box model 會影響 line box 高度。
Line box 取決於 atomic inline-level box 的整個 box model 高度,即包含 padding、border 與 margin 部分。
例子
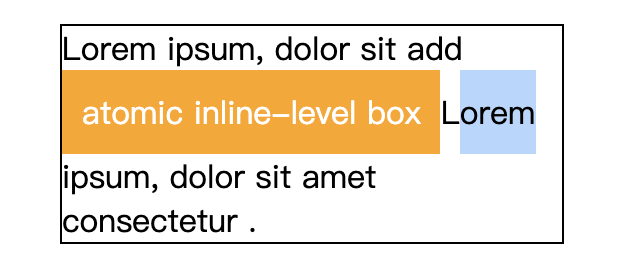
現在將 <span> 設定為 display: inline-block,<span> 仍然屬於 inline-level element,但由 inline element 變成 atomic inline-level element。
1 | span { |
反白區域為一個 line box 高度。可以清楚看見,line box 長高了,所以上下方文字的距離也隔開了!

註:
① box model 高度為內容區高度 + 上下內距 +上下邊框 + 上下外距,可參考先前文章。
② 其它替換元素
參考資源
W3C - Inline formatting contexts
W3C - Line height calculations
W3C - Floats
鉄人28号FX 鉄人2号「文本士」content area