相信用過 Vue.js 的應該都有裝 Vue.js-devtools (吧)。
最近發現若是單純以引入 CDN 的方式使用 Vue,而非用 Vue CLI,會出現 Vue.js-devtools 無法正常開啟的情況。

查了一下文件,原因是:

總之,解決辦法是需要手動進行設定,需要在 js 檔案中添加以下程式碼:
1 | Vue.config.devtools = true; |
像這樣:
1 | Vue.config.devtools = true; // 手動添加這行程式碼 |
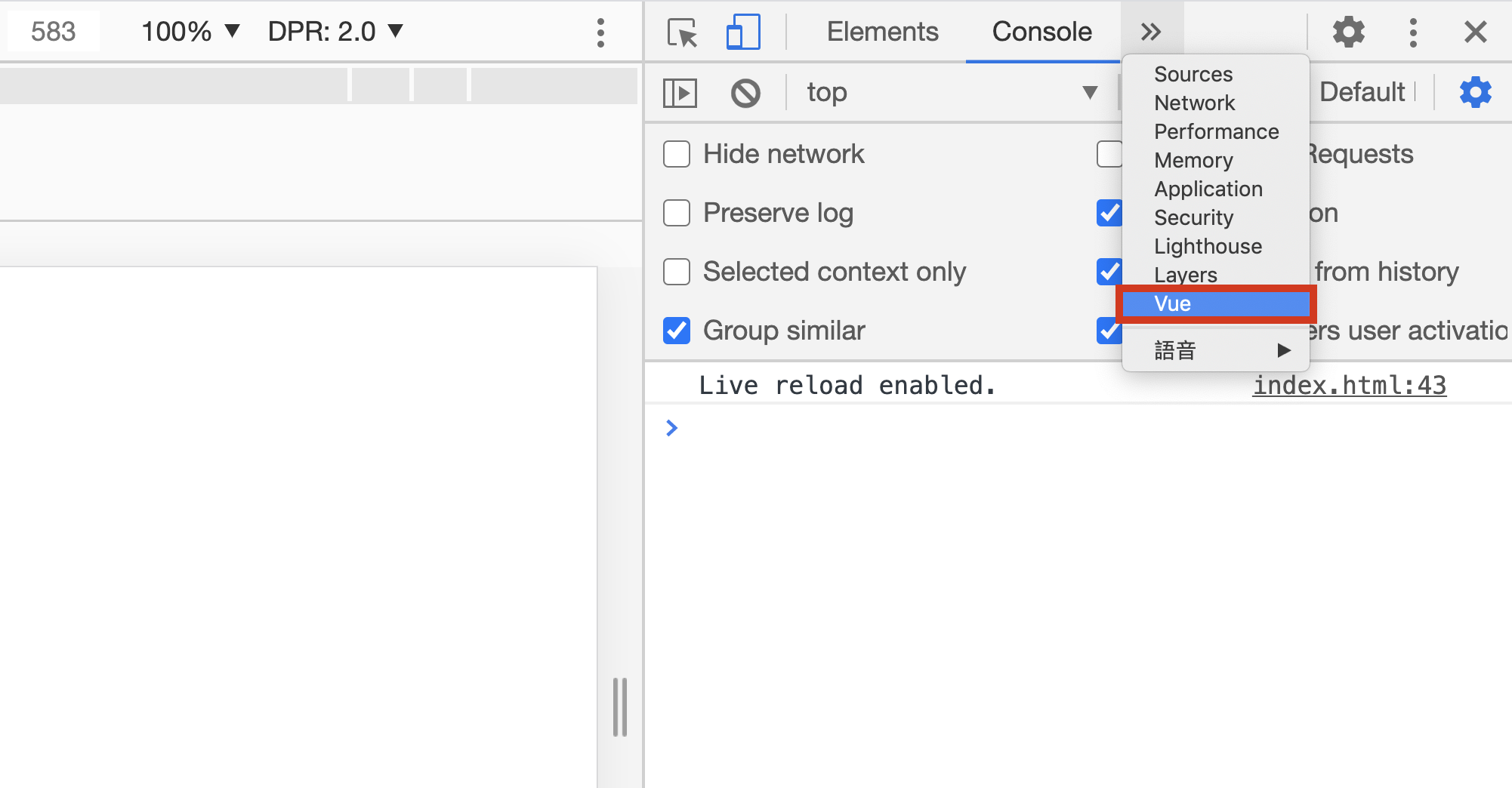
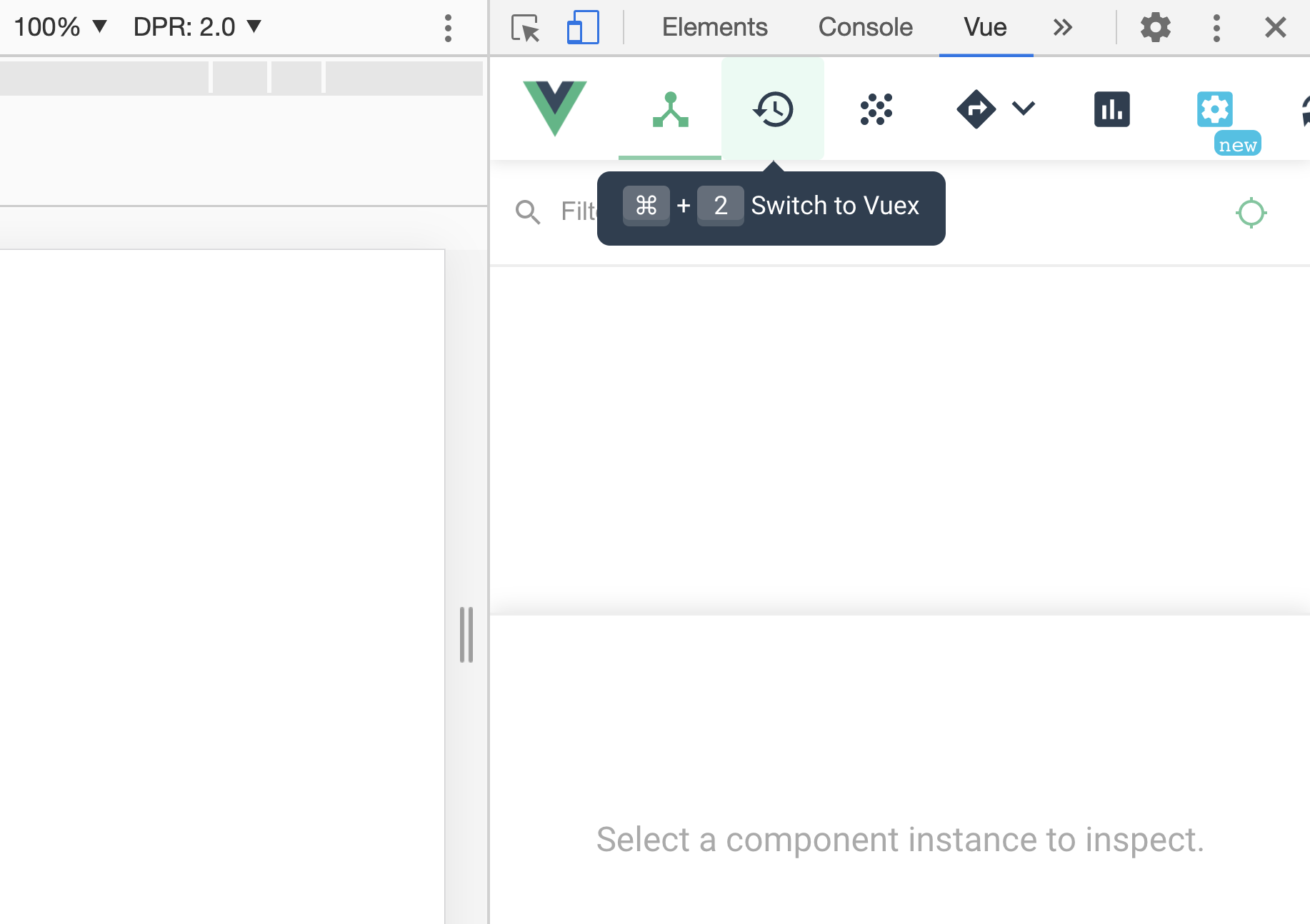
然後重新開啟 live server,就可以看到 Vue.js-devtools 正常運作囉!


參考資料
Vue 官方文件